
AFFINGER6を導入しましたが、設定に手間取っています。
お洒落なトップページに仕上げる方法はありますか?

このような疑問に対して記事を書きました。
この記事の内容
- AFFINGER6で固定ページを使ってお洒落なTOPページを作る方法
この記事を書いているわたしはAFFINGERを2年以上使用しています。
もともとAFFINGER5を使用していましたが、このブログではAFFINGER6にアップデートして使用います。
AFFINGERは一度購入したら無料でアップデートができるからコスパ高いですね。

AFFINGERは稼ぐことに特化されて作られたテーマだけあってカスタマイズの幅がとても広いです。
ただし、機能やいじる設定が多すぎて初心者の方は最初は確実に苦戦すると思います。
わたしも最初はとても苦戦したことを覚えています。
幸い、ユーザーが多くてカスタマイズ方法も参考にしてクリアしていきました。

本日は、このわたし自身の経験から、AFFINGER6でお洒落なトップページをつくる方法を説明させていただきます。
ちょっとした工夫で、格好いいトップページにすることができますので、真似をしながらカスタマイズしていきましょう。
このAFFINGERの特徴やメリットについてはこちらの記事で解説していますよ。
こちらもCHECK
-

-
2年間使用して分かったAFFINGERの特徴やメリットを解説(デメリットも)
続きを見る
目次[表示]
「AFFINGER6」で固定ページを使ったTOPページの完成形

まずは今回目指すTOPページの完成形を確認しましょう。
『固定ページ』を使ってこのようなTOPページを完成させていきます。
このTOPページは次の2つのパーツにより構成されます。
- スライドショー(新着記事)
- カテゴリ別おすすめ記事
ポイントは見やすくてわかりやすいTOPページですね。

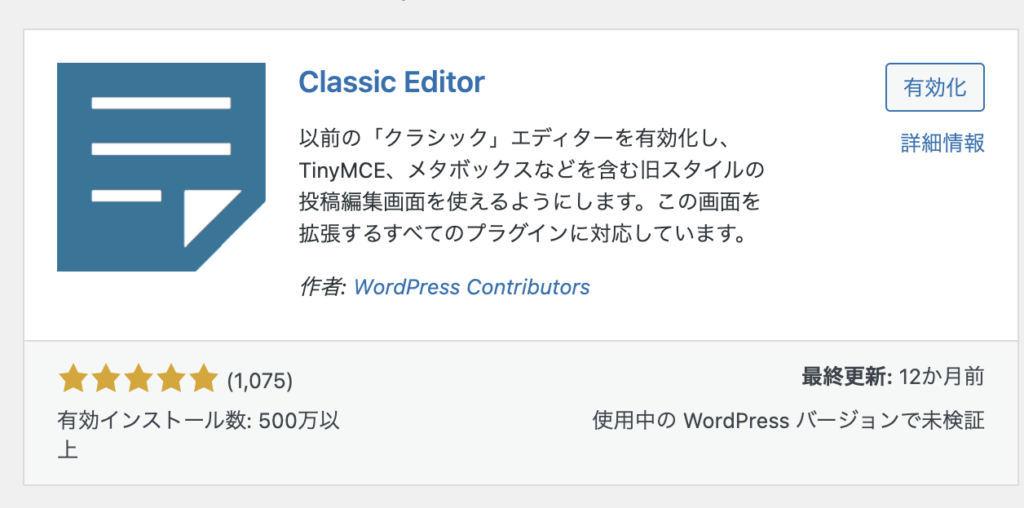
このTOPページの作り方を見ていく前に、ここから先はブロックエディタ(Gutenberg)ではなく、旧エディター(Classic Editor Tools)を使用したものとなるので、インストールができていない方はプラグインのインストールと有効化を行ってください。

それでは、早速作り方を見ていきましょう。
TOPページにスライドショーを設置する方法

スライドショーとは?
記事のスライドを自由に設定することができる機能です。
難しいことはなくてAffingerなら簡単に設定できてしまいますよ。

実際のスライドショーはこんな感じです。
イメージできましたでしょうか? これがトップページや記事内にあるだけで一味違うおしゃれなブログになりますよね。
早速作り方を見ていきましょう。
step.1
固定ページを作成
step.2
固定ページにスライドショーを追加する
step.3
ホームページ設定で、ホームページ表示を固定ページにする。
この3ステップでOKです。
結構簡単にできてしまいますよ。
実際に記事のスライドショーを行うには、ある程度の記事数を投稿しておく必要がありますので注意です。

それではもう少し詳細に説明していきますね。
step
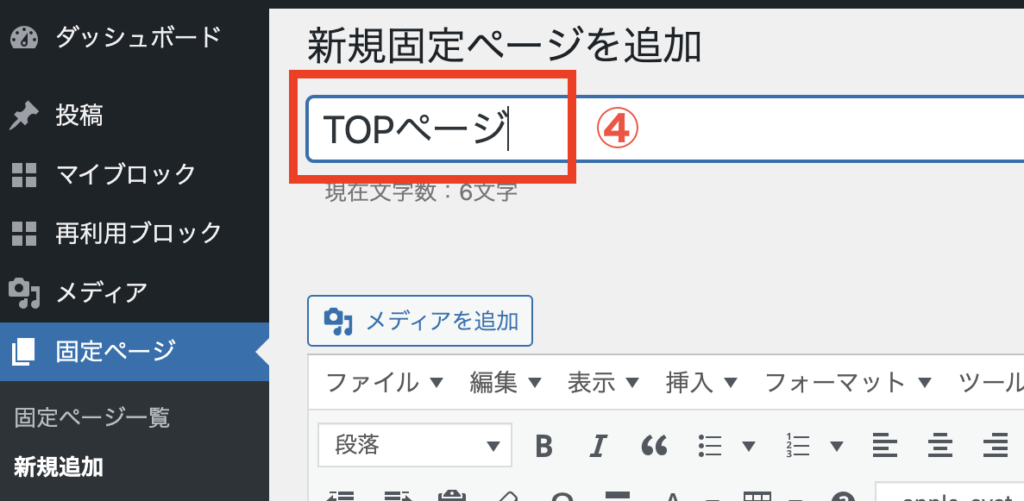
1固定ページを新規で作成する。
まず大前提としてTOPページに設置する『固定ページ』を作成しましょう。
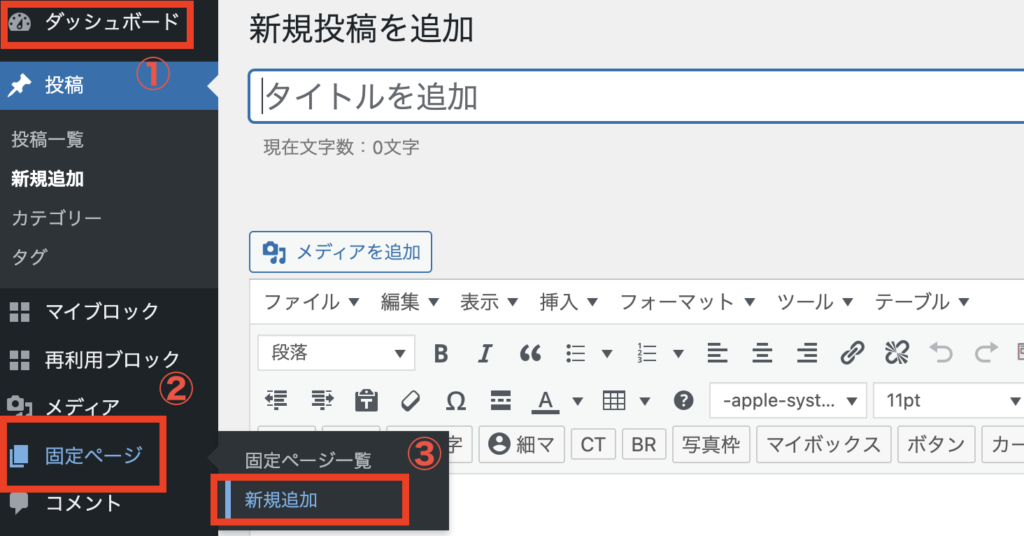
固定ページの作成方法
- ダッシュボード
- 固定ページ
- 新規作成
- TOPページとわかるタイトル作成(わたしは「TOPページ」にしています)


ここからこの固定ページにコードを追加していきます。

step
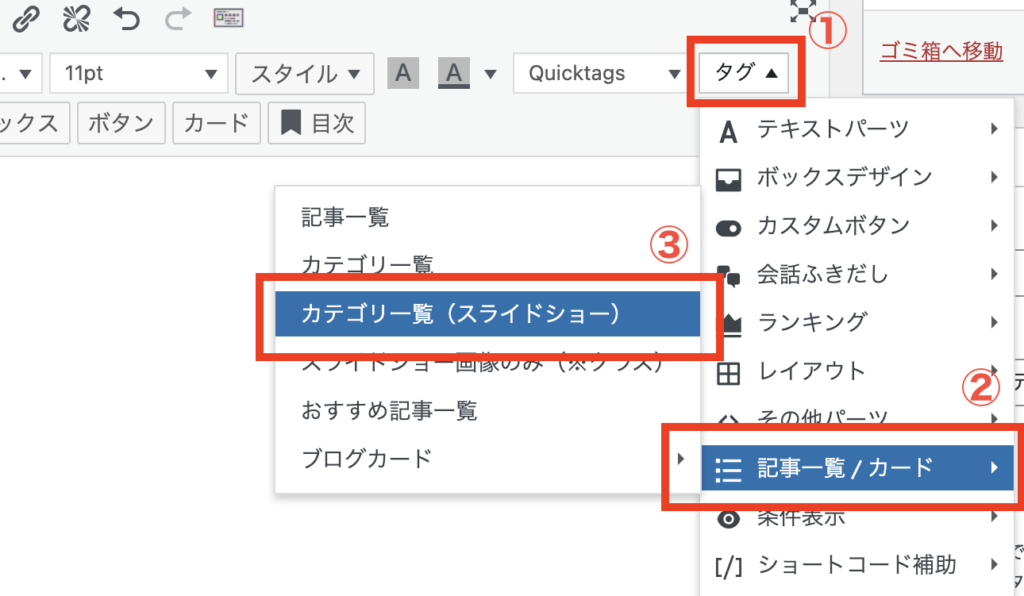
2固定ページにスライドショーを設置する。
ステップ1で新規作成した固定ページの記事に「スライドショー」を設置していきます。
スライドショーの設置方法
- タグ
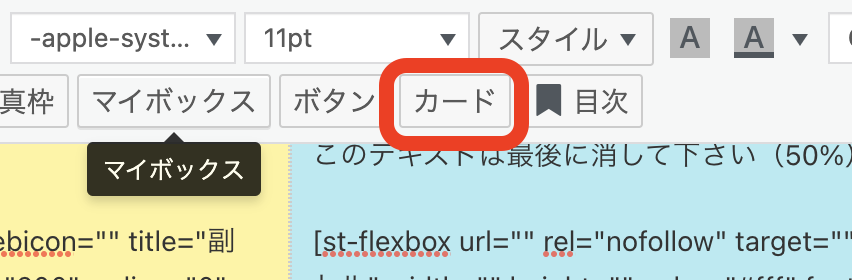
- 記事一覧/カード
- カテゴリ一覧(スライドショー)
- 出てきたコードを編集


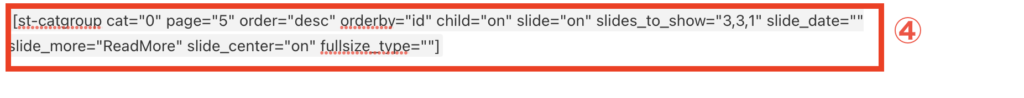
これだけで「固定記事」に④のコードが貼付けられます。
あとはこのコードを編集していけばOKです。
コードの説明
- st-catgroup cat =カテゴリーID ※0で全記事表示
- page = スライドページ数
- order = desc(降順)/asc(昇順)
- orderby = id
- child = 子カテゴリーの表示(on)/非表示(off)
- slide = スライドのon /off
- slide_to_show = スライド列数
- slide_more = 続きを読むのon/off
コードを好みに応じて編集してスライドショーをカスタマイズしてみましょう。

カテゴリーIDは特に優先表示させたいIDがない場合は"0"で全てのカテゴリーが表示されます。
これでTOPページのスライドショー部分は完成しました。
結構簡単すぎますよね。これを1から自分で作成するのは至難の技なので、AFFINGER便利すぎます。

step
3ホームページ設定のホームページの表示を『固定ページ』にする。
最後に、スライダーを設置した「固定ページ」をTOPページに設定しましょう。
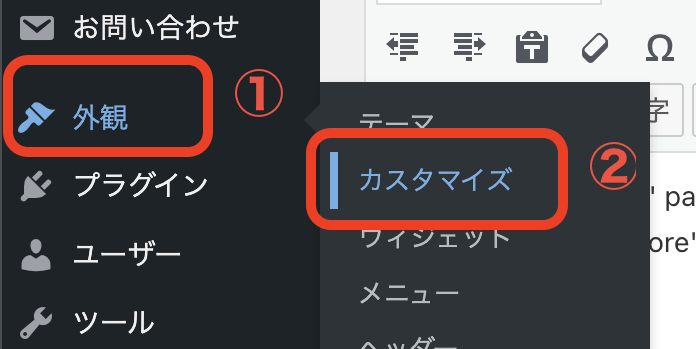
固定ページをTOPページに設定する方法
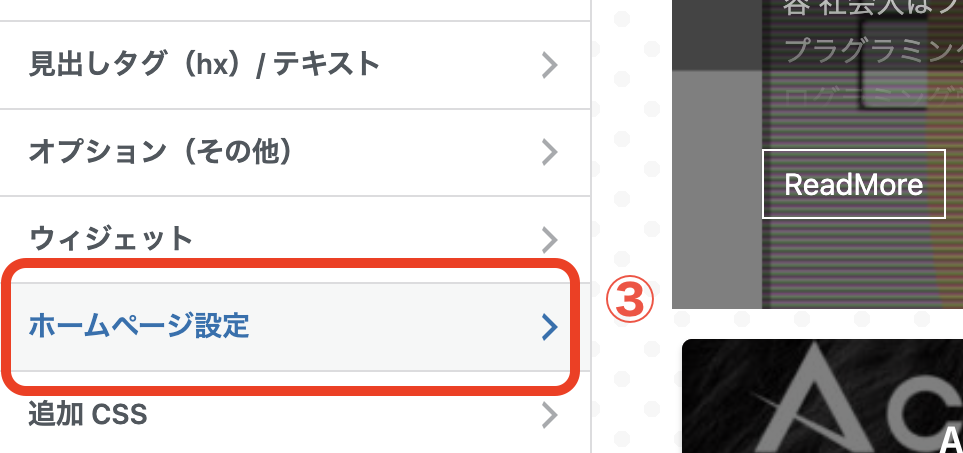
- 外観
- カスタマイズ
- ホームページ設定
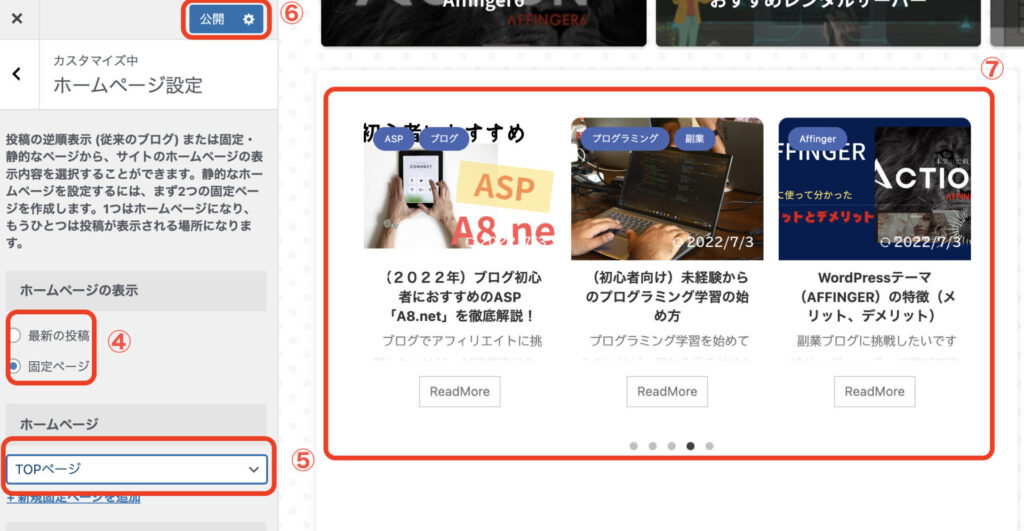
- ホームページ表示を「固定ページ」にチェック
- ホームページに「TOPページ」を選択
- 公開
- ビューで確認
※ダッシュボードは割愛しています。
まずはダッシュボード→外観→カスタマイズをクリックします。


ホームページ設定画面が開きますので、ホームページの表示に「固定ページ」を選択し、ホームページを先ほど作成した固定ページ「TOPページ」を選択して公開しましょう。

これでTOPページにスライドショーが設置されました。
これで固定ページがTOPページで表示されるようになりました。

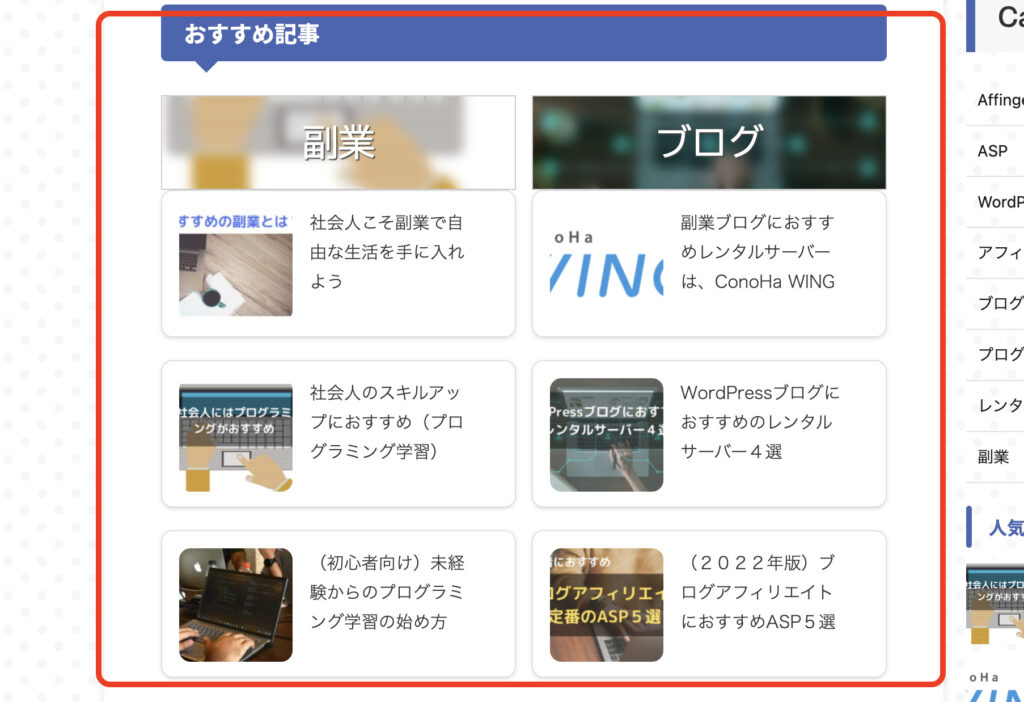
TOPページにカテゴリ別おすすめ記事一覧を作成する方法

続いて、TOPページに作成した「固定ページ」にカテゴリ別おすすめ記事を追加しましょう。
カテゴリ別おすすめ記事の追加方法
step.1
固定ページにH3タグを挿入
step.2
H3以下に左右分割BOXの設置
step.3
BOX内にバナー風BOXの設置
step.4
記事カードを設置
スライドショーよりもやることが多いので、流れを簡略化しています。
これから詳細に説明していきますんね。

step
1固定ページにH3タグを挿入
先ほど作成した固定ページのスライドショーの下に「H3」タグを挿入します。

H3タグを挿入する理由は、スライドショーと区分分けするためです。
H3タグのタイトルは、わたしはおすすめ記事一覧にしていますよ。

これからこのH3タグの下にカテゴリ別記事一覧を作成していきます。
ステップ2:H3以下に左右分割BOXの設置
次に、H3タグの下に左右対称BOXを設置していきます。

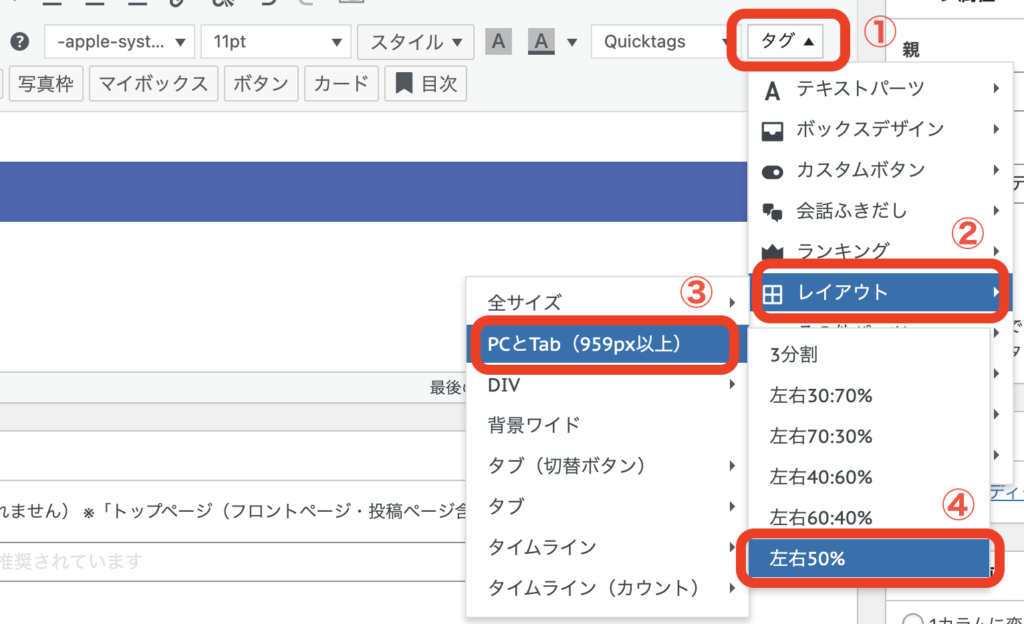
タグ → レイアウト → PCとTab(959px以上)または全サイズ → 左右50%をクリックします。
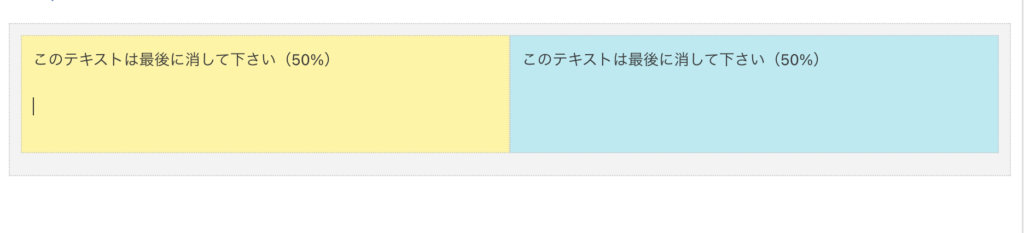
するとH3タグの下に次のような左右が分割されたBOXが設置されます。

ステップ3:BOX内にバナー風BOXの設置
続いて、バナー風BOX(見出し)を設置します。
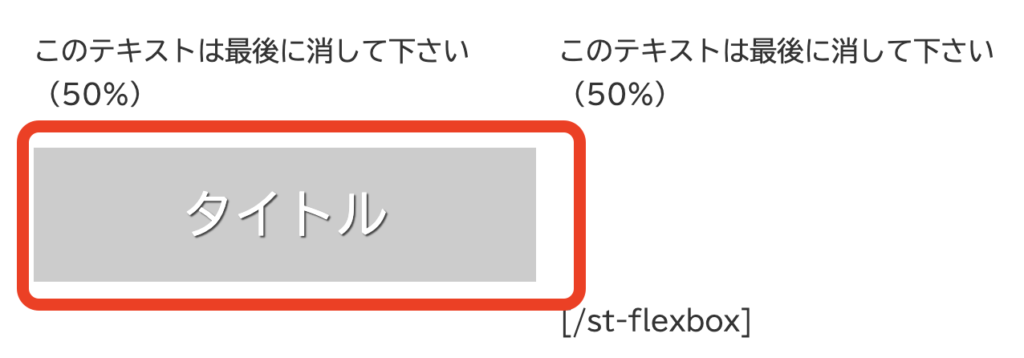
完成形は次のとおりです。

具体的に作り方を見ていきましょう。


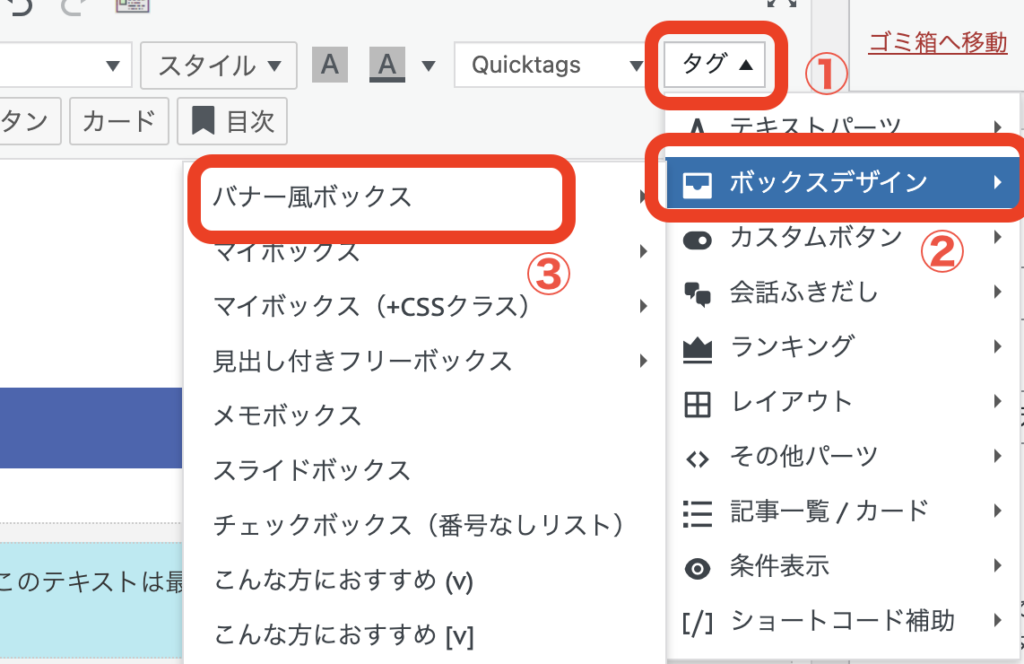
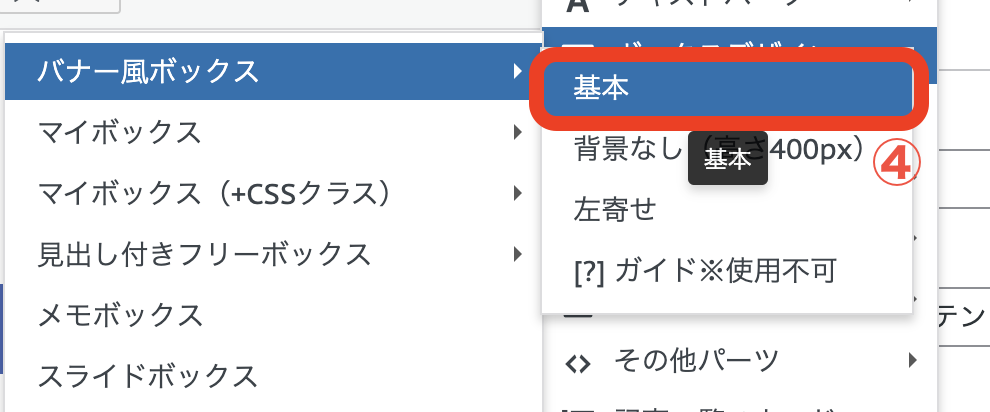
タグ → ボックスデザイン → バナー風BOX → 基本 をクリックします。
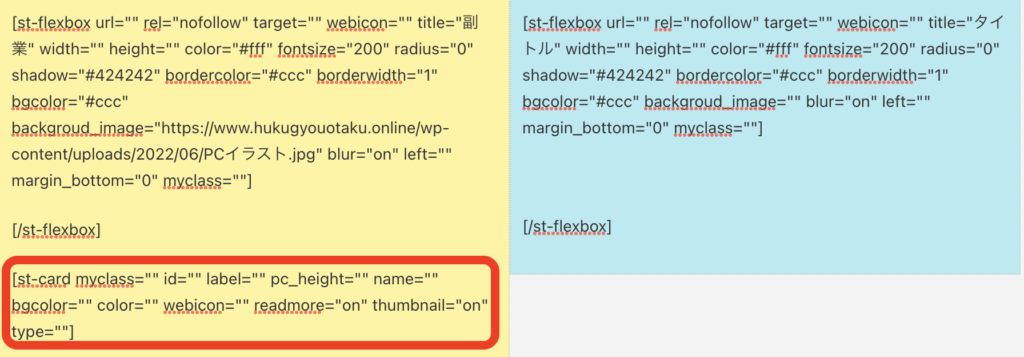
するとこのようなコードが左右対称BOX内に設置されました。

現状をプレビュー画面で確認してみましょう。

これからこのバナー風BOXをお洒落に仕上げていきますね。
まずは、コードの確認を行います。
コードの説明
- st-flexbox_url = リンク先のURL
- title = カテゴリータイトル
- background_image = 背景画像
リンク先はあまり使用しませんが、カテゴリータイトルと背景画像は変更が必要です。
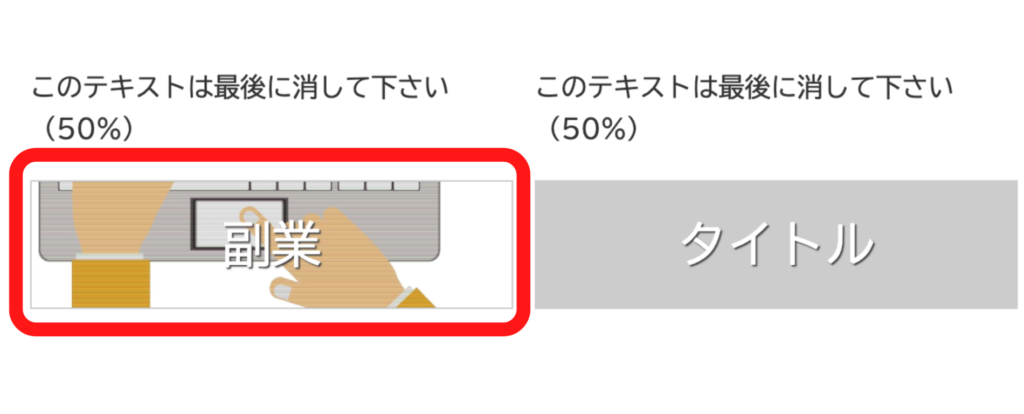
今回はタイトルは『副業』にしてみます。

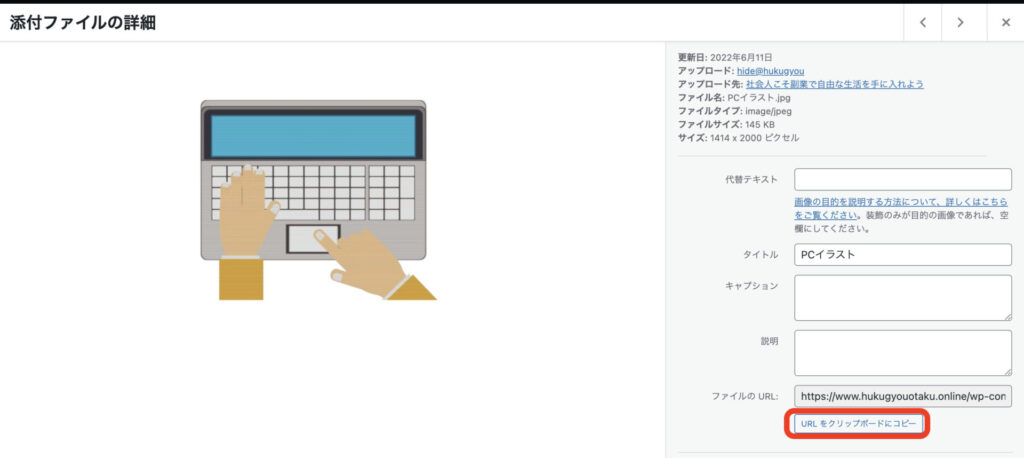
背景画像の確認方法
背景画像のURLの確認方法ですが、ダッシュボード → メディア → ライブラリ をクリックして出てきた画像のURLをコピーします。

あとは『URLをクリップボードにコピー』ボタンを押すと画像のURLを貼付け可能です。
先ほどのコード「background_image=""」にURLを貼付けしましょう。

これでバナー風BOXが完成しました。
step
4BOX内に記事カードを挿入
最後に記事カードを挿入していきます。
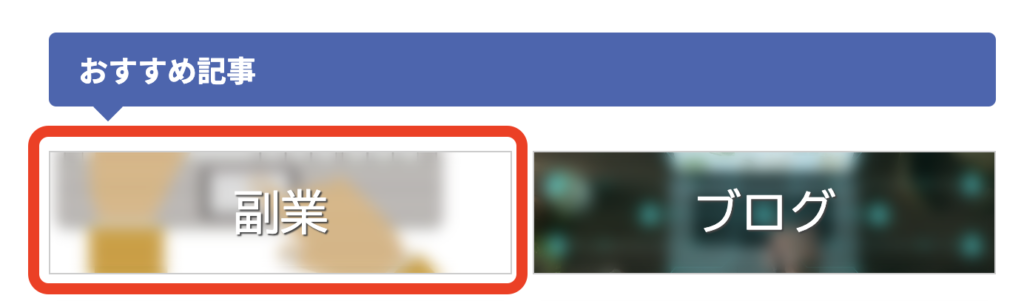
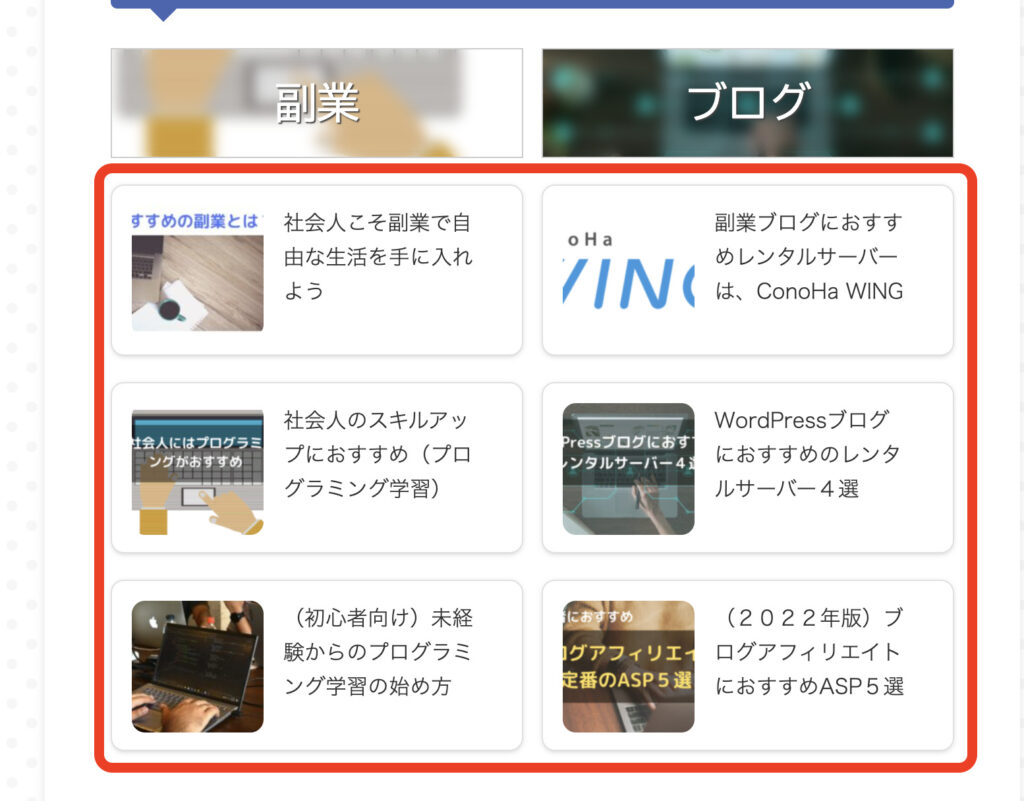
完成形はこんな形となります。

作り方を見ていきましょう。


あとはidに挿入したい記事のid番号を入力したら記事が表示されます。
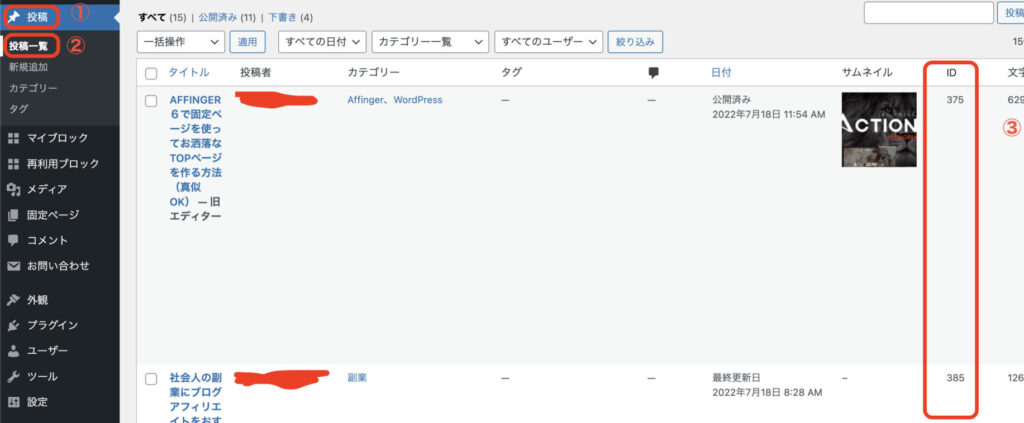
id番号の確認方法
id番号の確認方法は ダッシュボード → 投稿 → 投稿一覧 で確認できます。

この要領で記事カードを3つ挿入してみたものです。

最初は少し手間取るかもしれませんが、慣れたら簡単にできてしまいますよ。

今回は、AFFINGER6でトップページをお洒落に決める方法を解説しました。
まだまだ便利なカスタマイズ方法がたくさんありますので、解説していきますね。
AFFINGERは、使いこなしていくとどんどん本格的になっていきますよ

それでは今回は以上です。






