
AFFINGER6でお洒落なテーブル(表)を作成したいです。
このような疑問に対して記事を書きました。
この記事のポイント
- AFFINGER6でテーブル(表)をお洒落にカスタマイズする方法
この記事を書いているわたしは、AFFINGERを使用して2年が経過しています。
最初はとても苦労したカスタマイズですが、2年間で蓄積したノウハウを出し惜しみなく解説していきます。
今回は、AFFINGER6を使用してテーブル(表)をお洒落にカスタマイズする方法について解説してきたいと思います。
わたし自身、結構カスタマイズに苦労したのでできるだけ分かりやすく解説していきます。

それでは行ってみましょう。
AFFINGERのその他おすすめのカスタマイズ方法について解説しています。
こちらもCHECK
-

-
AFFINGER6で「会話ふきだし」をお洒落ににカスタマイズする方法
続きを見る
AFFINGERで表(table)をお洒落にカスタマイズする方法
わたしが普段、とても活用している機能の一つに表(table)があります。
ランキングや情報を整理して説明するのに重宝しています。

この表(table)をお洒落にできるだけでとてもブログがお洒落になるので、おすすめのカスタマイズです。
表(table)カスタマイズに必要なプラグイン
表(table)をお洒落にカスタマイズするためにプラグイン「Advanced Editor Tools]が必要となります。

このプラグインは「Classic Editor」の機能を拡張(強化)してくれるものなので、「インストール」→「有効化」 しておいてください。
表(table)の完成形を確認しましょう。
それではプラグイン Advanced Editor Toolsをインストールしたうえで、カスタマイズ前とカスタマイズ後を確認してみましょう。
カスタマイズ前
| NO | 1 | 2 | 3 | 4 |
| 種類 | 犬 | 猫 | 猿 | アヒル |
| 頭数 | 2頭 | 3頭 | なし | なし |
何もカスタマイズしないと味気ないですね、、

カスタマイズ後
| NO | 1 | 2 | 3 | 4 |
| 種類 | 犬 | 猫 | 猿 | アヒル |
| 頭数 | 2頭 | 3頭 | なし | |
いい感じですよね。
この位ならかんたんに作れてしまいますよ。

それでは早速カスタマイズの方法を確認していきましょう。
カスタマイズ4ステップ
- 表を挿入
- セルを結合
- センター配置
- 背景色の設定
step
1表を挿入

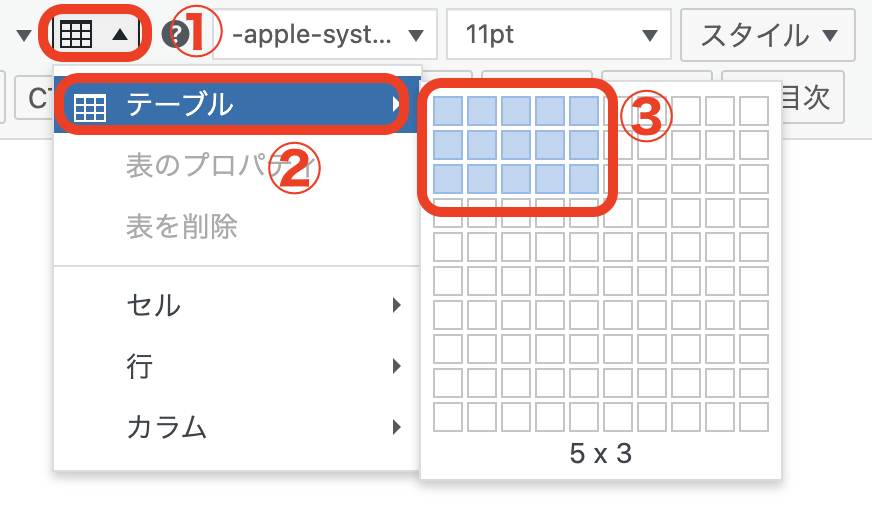
まずは、横5列×縦3行の表(table)を挿入してみましょう。
①「テーブルアイコン」→ ②「テーブル」→ ③「縦3×横5を選択」でOKです。
step
2セルを結合


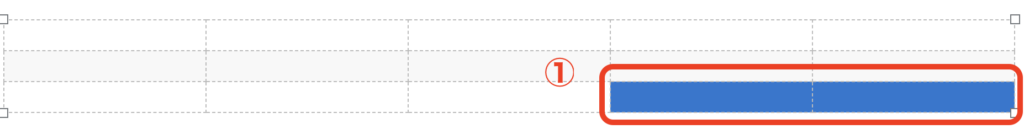
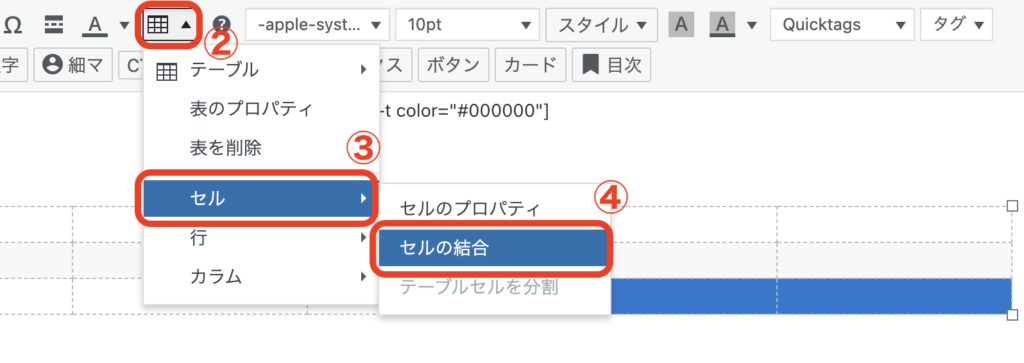
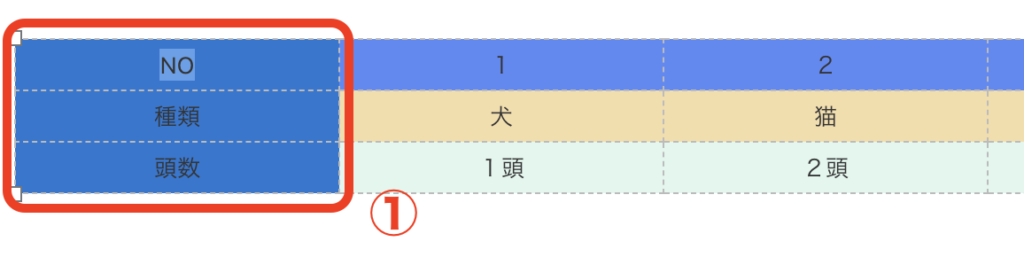
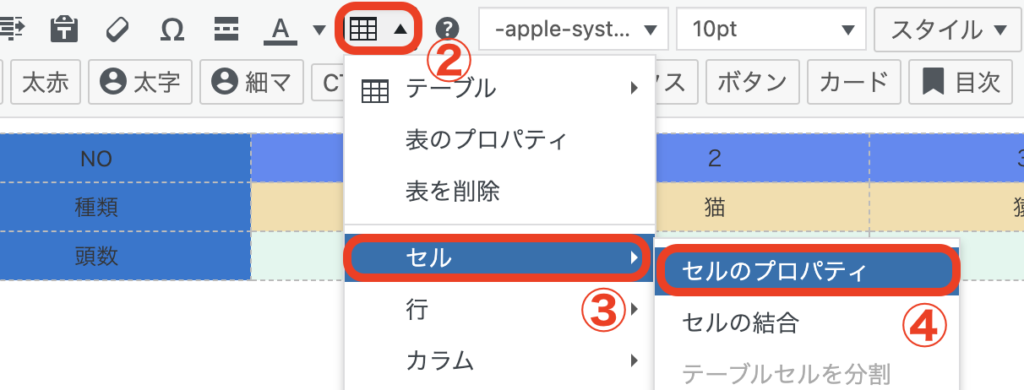
①「結合させたいセルを選択」→ ②「テーブルアイコン」→ ③「セル」→ ④「セルの結合をクリック」
これでセルを結合させることができます。
一度結合させたセルを分割したいときは、「セルを選択」→「テーブルアイコン」→「セルを分割」でできますよ。

step
3センター配置


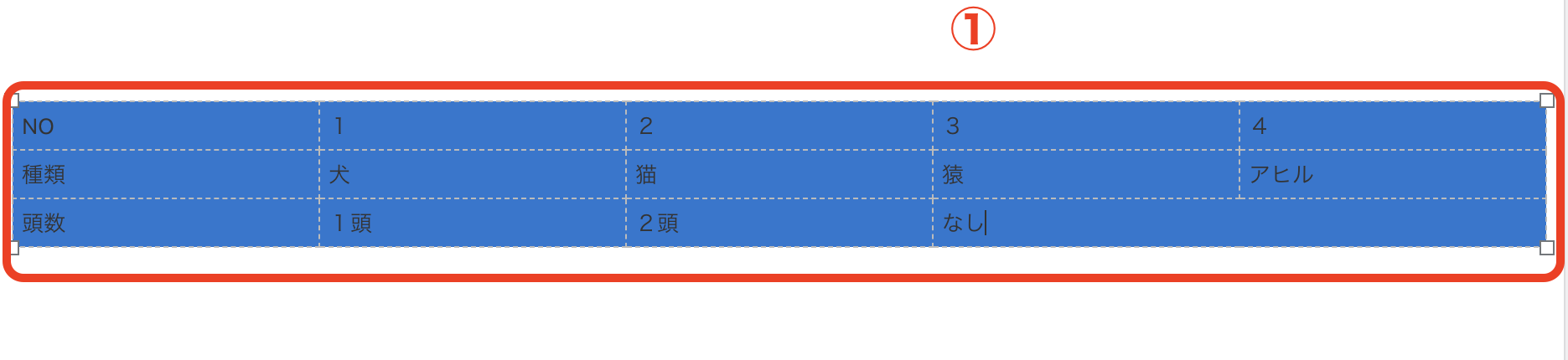
| NO | 1 | 2 | 3 | 4 |
| 種類 | 犬 | 猫 | 猿 | アヒル |
| 頭数 | 1頭 | 2頭 | なし | |
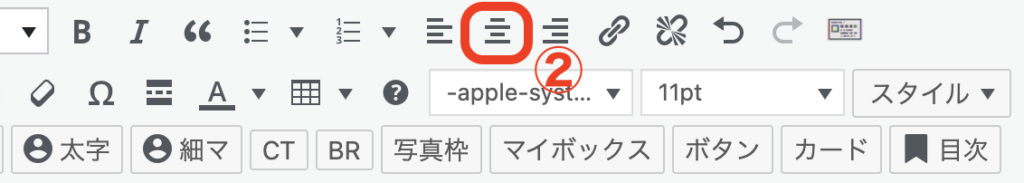
表の中の文字をセンター揃えにします。
①「センター揃えにしたい範囲を選択」 → ②「中央揃えをクリック」で完了です。
step
4背景色を設定



表(table)の選択した範囲に背景色を設定していきます。(説明では、1行目の背景色を変更していきます)
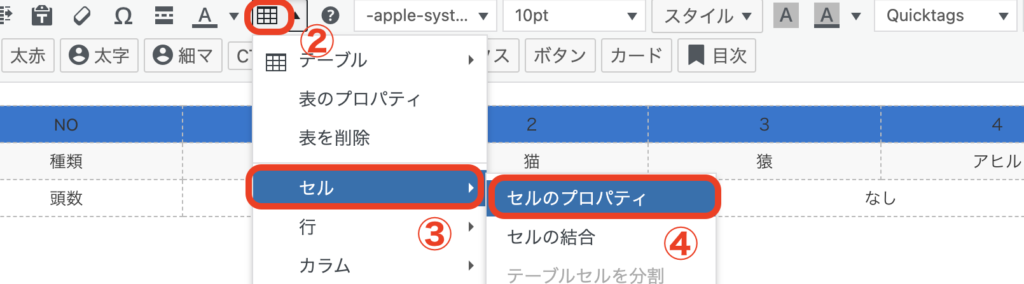
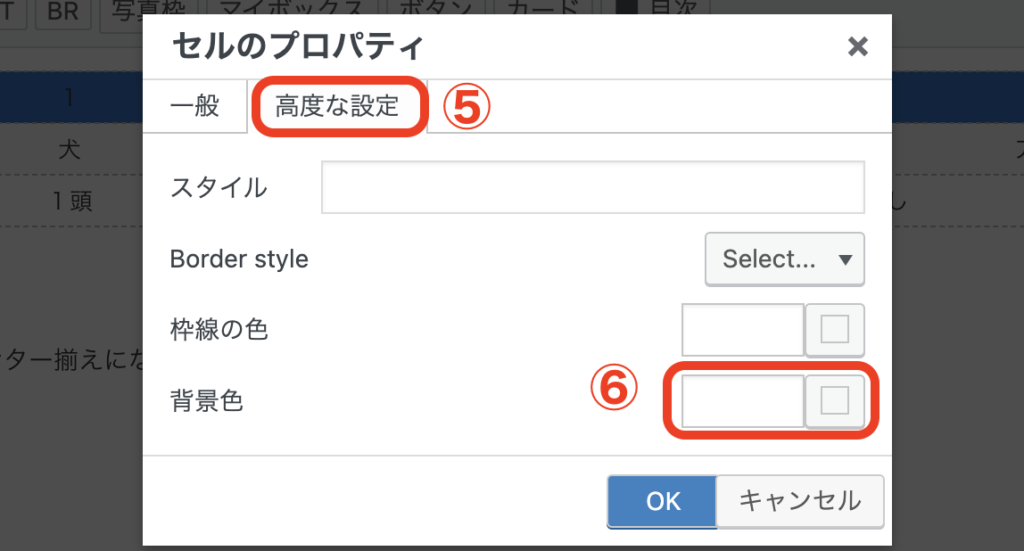
①「表の範囲を選択」→ ②「表アイコン」→ ③「セル」→ ④「セルのプロパティ」→ ⑤「高度な設定」→⑥「背景色を設定」で完了です。
| NO | 1 | 2 | 3 | 4 |
| 種類 | 犬 | 猫 | 猿 | アヒル |
| 頭数 | 1頭 | 2頭 | なし | |
表(table)の1行目背景色が設定されました。
この要領で2行目、3行目も背景色を設定していきます。
| NO | 1 | 2 | 3 | 4 |
| 種類 | 犬 | 猫 | 猿 | アヒル |
| 頭数 | 1頭 | 2頭 | なし | |
参考に完成形の背景色はこちらになります。
1行目の色:#5D88F5
2行目の色:#F5DDA9
3行目の色:#E0F7ED
これで表が完成しました。
むずかしく感じるかもしれませんが、慣れると簡単ですよ。

表(table)カスタマイズの応用編

ここからは、少し高度なのですがカスタマイズ応用編についても解説していきたいと思います。
応用編こそ是非マスターしていきたいところです。

応用カスタマイズ
- 列幅の調節
- 横スクロール設定
応用1:表(table)の列幅の調節
セルの列幅は簡単に調節することができます。



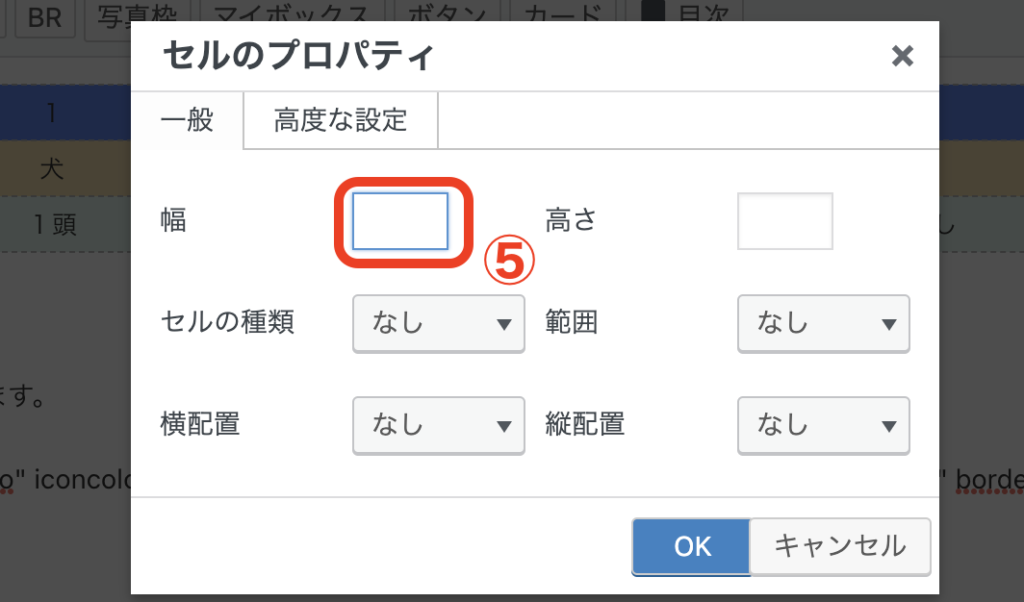
①「幅を調節する列を選択」→②「表のアイコン」→③「セル」→④「セルのプロパティ」→⑤「幅を○○%で入力」
注意ポイント
幅の数値は、必ず○○%で入力します。
%にしないと数値が反映しないので注意しましょう。
表に横スクロールの設定方法について
表の文字数が多くなりすぎて、レイアウトが崩れることがあります。
こんな時に、とーっても活躍するのが「横スクロール」機能です。

横スクロールってなんですか??
横スクロールは、表の文字が多すぎるなどでレイアウトが崩れる場合に表をスクロールさせレイアウト崩れを防げる機能です。
まずは完成形でイメージを確認してみましょう。
カスタマイズ前
| NO | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 仕入れ先 | ショップAAAA | ショップBBBB | ショップCCCC | ショップDDDD | ショップEEEE | ショップFFFF | ショップGGGG |
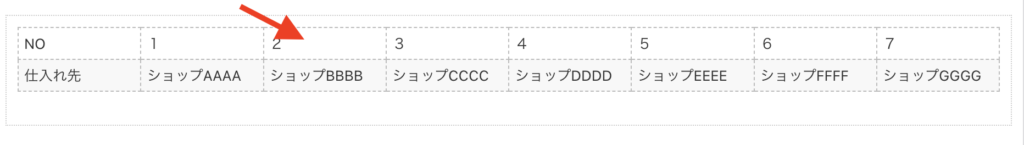
カスタマイズ後
| NO | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 仕入れ先 | ショップAAAA | ショップBBBB | ショップCCCC | ショップDDDD | ショップEEEE | ショップFFFF | ショップGGGG |
横スクロールの設定方法

横スクロール用のBOXが表示されます。

でてきたBOXの中に表を作成しましょう。


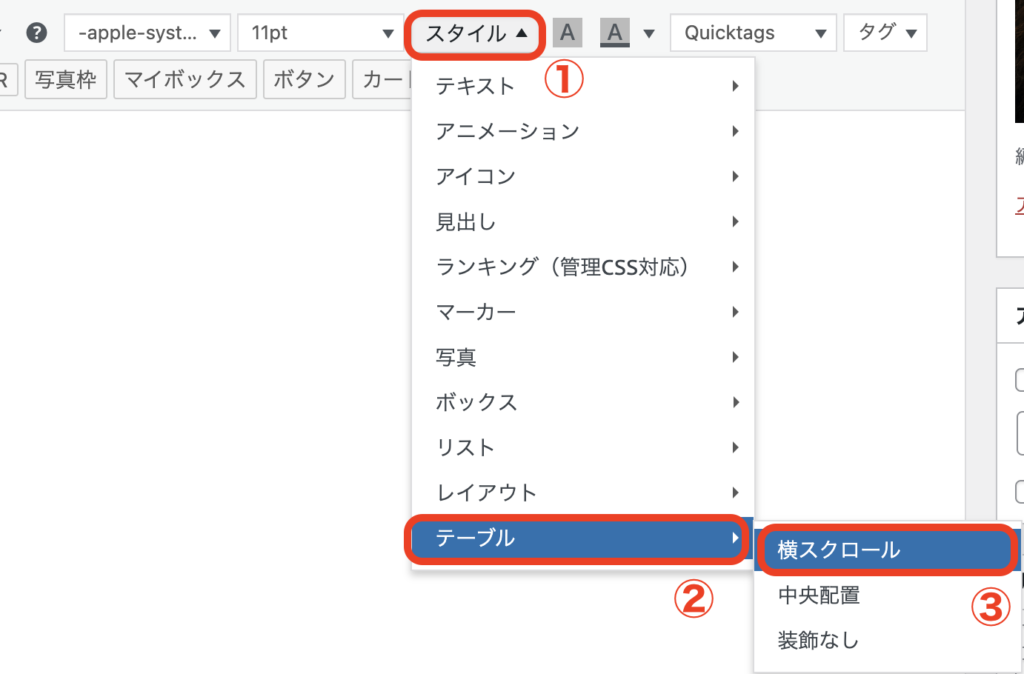
①「スタイル」→②「テーブル」→③「横スクロールをクリック」→④「でてきたBOX内に表を作成 or 表をBOX内に貼付け」
これで横スクロールの設定が完了です。
横スクロールは、表の幅が100%以内だと機能しないのでうまくスクロールできない場合は表の幅を見直してみてください。

横スクロール(PC版)の設定
横スクロールは、基本設定はスマホ版になるので、PC画面でも横スクロールする場合はコードを追加する必要があります。



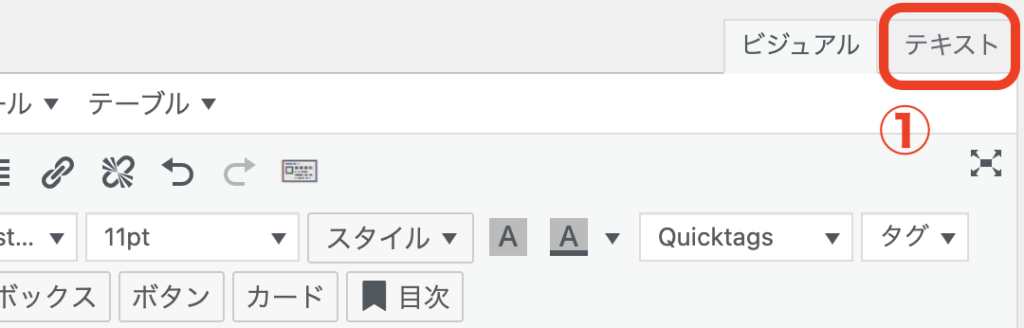
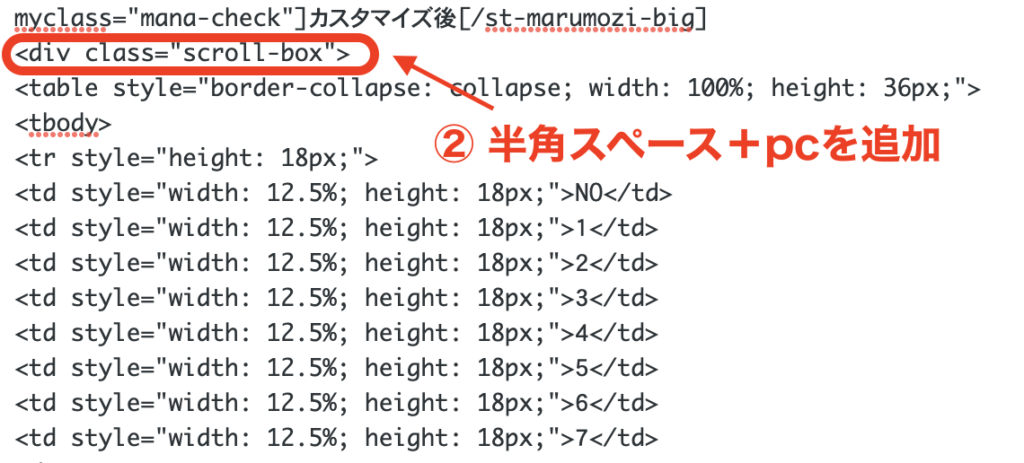
①「テキストモードに切替え」→ ②「該当コード:"scroll-box”の後に 半角スペース+pc を追加」
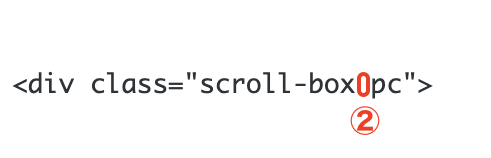
横スクロールのコード(scroll-box)の後に、半角スペース+pcのコードを追加するだけで、PC画面でも横スクロールされます。
とっても簡単なので、横スクロールを設定するときはPC版も設定しておきましょう。

まとめ
今回はAFFINGER6を使って表(table)をお洒落にカスタマイズする方法を解説しました。
一見難しいと思われる表(table)のも、AFFINGERなら簡単にカスタマイズできてしまいます。
AFFINGER6は、テーマ選びで迷われている方にはおすすめできるテーマになります。
この他、おすすめのテーマについてはこちらの記事で紹介しています。
こちらもCHECK
-

-
(初心者向き)WordPressブログの人気テーマ5選
続きを見る
これからもAFFINGERのおすすめのカスタマイズ方法について解説していきますね。
今回は以上です。



