
AFFINGER6で会話ふきだしをお洒落にしたいです。
基本的な設定方法やカスタマイズ方法が知りたいです。

このような疑問に対して記事を書きました。
この記事の内容
- AFFINGERで会話ふきだしを設定する方法
- 会話ふきだしのカスタマイズ方法
このブログを書いているわたしは、稼ぐことに特化したWordPressテーマ「AFFINGER」を使用して2年以上経過しました。
2年使用する中でわかったカスタマイズ方法について、出し惜しみなく解説しています。
今回は「会話ふきだしのカスタマイズ方法」を解説してきます。
会話ふきだしがいい感じになるとブログもお洒落になるので、とってもおすすめのカスタマイズですよ。

それでは行ってみましょう。
注意ポイント
AFFINGER6はブロックエディタ(Gutenberg)に対応していますが、当ブログでは旧エディタ(クラシックエディタ)を使用して解説していきますのでご注意お願いします。
AFFINGERで会話ふきだしを挿入する方法
それでは早速、会話ふきだしの挿入方法を見ていきましょう。
会話吹出しとは??
そもそもですが、【会話ふきだし】ってどんなものかイメージできますか??

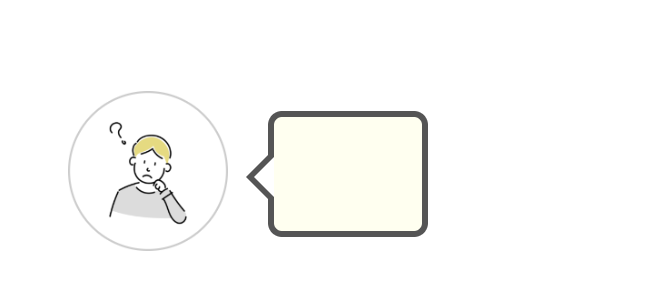
こんなふきだしのことですよ。

ブログの本文に挿入することで、記事にリズムやお洒落さを加えてくれます。
あまり使いすぎるといけませんが、わたしは一つのセクションにつき1〜2回は使用するようにしていますよ。

会話ふきだしの設定方法
つづいて、具体的な設定方法を確認しましょう。
step.1
AFFINGER管理→会話アイコンを選択
step.2
ふきだしに使う【イラスト】と【名前】を登録
step.3
投稿画面で登録した会話ふきだしを挿入
ステップ1から順番に解説していきます。
STEP1.管理画面から会話アイコンへ
まずは【AFFINGER管理画面】→ 【会話アイコン】を選択します。

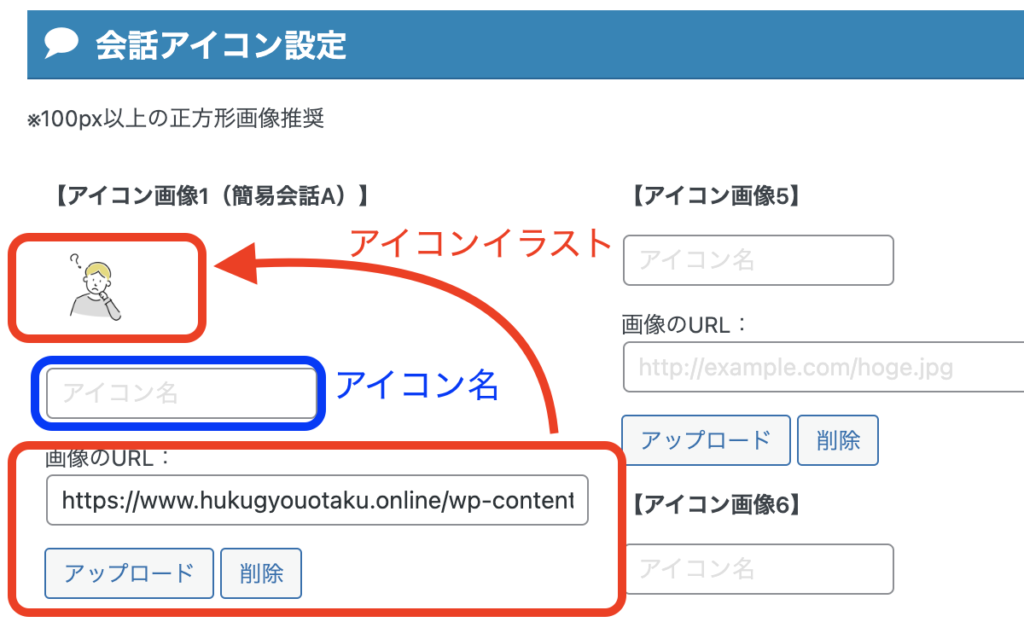
STEP2.アイコンイラストとアイコン名を選択
続いてアイコンを実際に登録していきましょう。

会話のアイコンがNO.1〜NO.8まで登録できます。
それぞれ【アイコンイラスト】と【アイコン名】を登録しましょう。
【アイコンイラスト】は必須ですが、【アイコン名】は必要なければ不要です。
アイコン名を登録すると、この「ひでお」の部分に名前が表示されます。

注意ポイント
アイコンイラストは100px以上で正方形を使用しましょう。
あと、最後にSAVEをしないと設定が反映しないので注意です。
STEP3.投稿画面から会話アイコンを挿入
STEP2で登録した会話ふきだしを実際にブログ記事に挿入していきます。

登録した会話ふきだしを挿入する方法は次のとおりです。
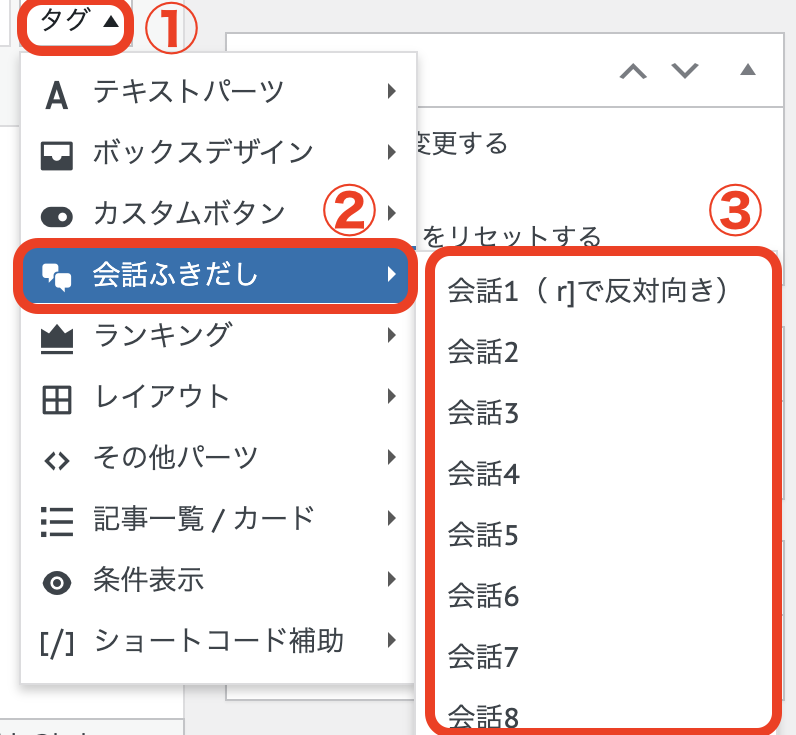
記事投稿画面で、【タグ】 → 【会話ふきだし】 → 【会話1〜会話8】 を選択します。
会話アイコンNOが会話NOに対応していますよ。

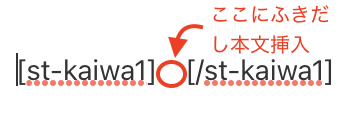
会話NOを選択すると投稿画面に次のショートコードがでてきます。
今回は会話1のショートコードを使用していきます。

投稿画面ではわかりませんが、プレビューで確認するとしっかり会話ふきだしが挿入されていますよ。
プレビューを表示してみます。

こんな感じで、いい感じに会話ふきだしが挿入されることが確認できました。
会話アイコンは8個まで登録できるので、色々使い分けて会話風にもできますね。

会話ふきだしのカスタマイズ方法
会話ふきだしは、ただ挿入するだけでなく色んなカスタマイズ方法があるので解説します。
カスタマイズの例
- 左側で表示される【会話ふきだし】を反対側(右側)に表示させる
- 会話アイコンを揺らす
- 会話アイコンに枠線を付ける
- ふきだしに背景色を設定
- ふきだしに枠線を付ける
カスタマイズ1:会話ふきだしを反対側(右側)に表示させる

会話ふきだしは基本、こんな感じで左側に表示されます。
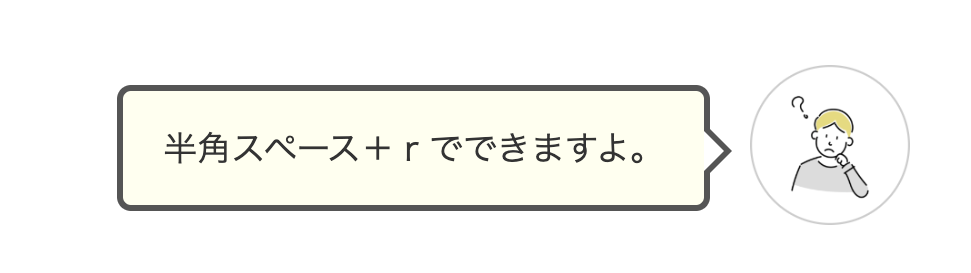
でもこのように反対側(右側)に表示させることもできます。

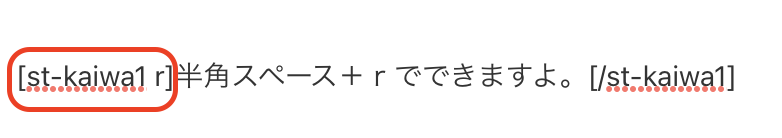
この吹出しの反対側(右側)への表示方法は
会話のショートコード(前半)の最後に「半角スペースとrを追加入力」するだけです。

プレビューで確認してみましょう。

うまく右側に表示されていることが確認できましたね。
ただし一点だけ注意点があります。
わたしも最初よくやってしまった失敗なので気をつけてください。
注意ポイント
「全角スペースではなく、半角スペース」+rなので注意
rの前のスペースをついつい全角スペースにしてしまうとうまく表示されないので、そこは注意してください。
カスタマイズ2:会話アイコンを揺らす設定
続いて、「会話アイコンを揺らす」カスタマイズ方法を見ていきましょう。
些細なことですが、何気に目を引くのでおすすめのカスタマイズですよ。

step.1
AFFINGER管理→会話アイコンを選択
step.2
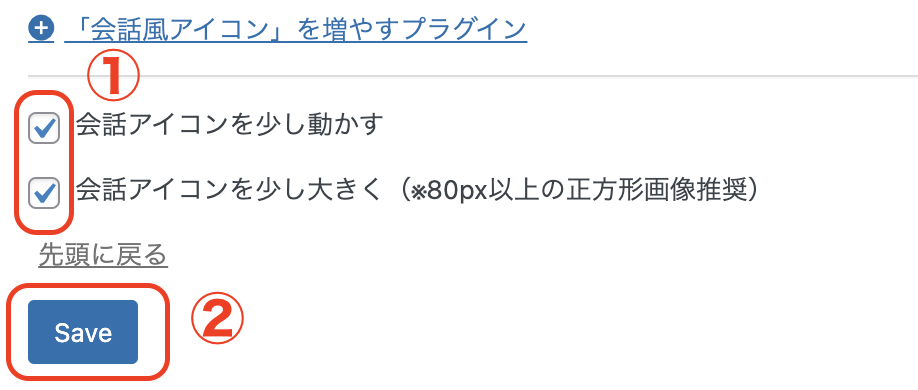
一番下の「会話アイコンを少し動かす」「会話アイコンを少し大きく」のチェックボックスにチェックを入れる
このように2ステップで簡単に設定できてしまいます。
step1.管理画面から会話アイコンへ
まずは【AFFINGER管理画面】→ 【会話アイコン】を選択します。

step2.会話アイコンチェックボックスをチェック
会話アイコンページ内の「会話アイコンを少し揺らす」「会話アイコンを少し大きく」のチェックボックスにチェックを行う。

どちらか好きな方にチェックでもいいですよ。
わたしはどちらもチェックしています。

これでカスタマイズ完了です。
このようにとっても簡単に設定できてしまうので、ぜひカスタマイズしてみてください。
注意ポイント
最後に必ずSAVEボタンを押すようにしましょう。
ささいな点ですが、SAVEボタンを押さないと設定が反映されないので注意してくださいね。
カスタマイズ3:会話のアイコン部分に枠線を付ける
続いてもおすすめのカスタマイズ方法ですが、「会話のアイコン部分に枠線を付ける」カスタマイズ方法をチェックしていきましょう。
カスタマイズするのとしないのでは、結構見た目が違ってきますよ。
(枠線なし)

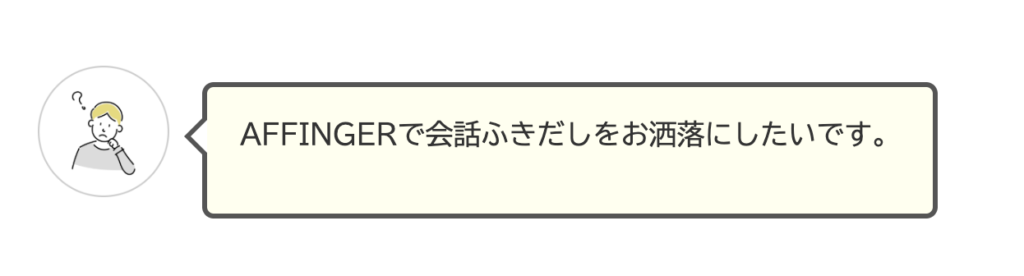
(枠線あり)

このようにちょっとしたことですが、枠線があった方がよりイラストが引き立つので、おすすめのカスタマイズ方法です。
それではカスタマイズ方法を見ていきましょう。
step.1
外観→カスタマイズ
step.2
オプション(その他)→会話ふきだし
step.3
「枠線を付ける」のチェックボックスにチェック
この3ステップで完了です。
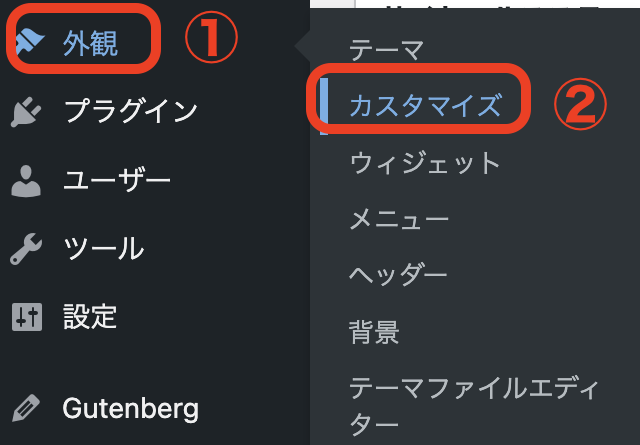
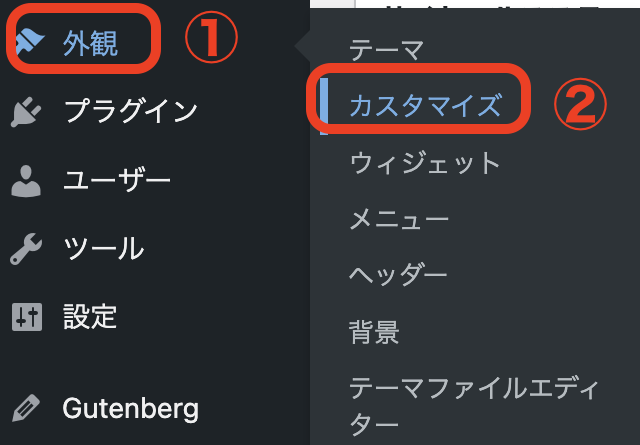
step1.外観→カスタマイズ
最初に、ダッシュボードから「外観」→「カスタマイズ」を選択します。

step2.オプション(その他)→会話ふきだし
続いて、「オプション(その他)」→「会話ふきだし」を選択します。


ここまでは機械的に選択することになります。

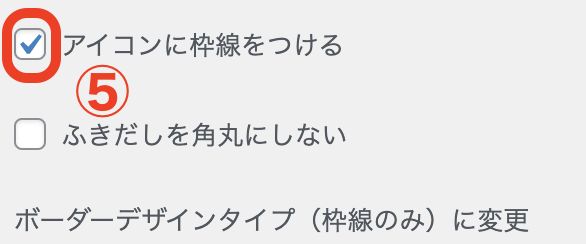
step3.枠線を付けるにチェック
会話ふきだしの設定ページ内にある「枠線をつける」のチェックボックスにチェックをつけます。

以上で設定は完了です。
これだけで、このふきだしのようにイラスト部分に枠線がついてお洒落になりますね。

カスタマイズ4:ふきだしに背景色を設定
ふきだしに背景色を設定するカスタマイズ方法を確認していきましょう。
この方法で、「ふきだしに枠線を入れる」カスタマイズにも一部触れます。

背景色の設定は2パターンあります。
- 会話ごとに背景色を設定する
- 一括で同じ背景色に設定する(ふきだしに枠線が入る)
それぞれ設定方法を見ていきましょう。
会話ごとに背景色を設定する
会話1〜8でそれぞれ個別にふきだしの背景色を設定します。
step.1
外観→カスタマイズ
step.2
オプション(その他)→会話ふきだし
step.3
会話1〜8を選択し背景色をそれぞれ選択
※「ボーダーデザインタイプ(枠線のみ)に変更」は「なし」にチェックすること
これまでの説明と重複するものもありますがご了承ください。

step1.外観→カスタマイズ
最初に、ダッシュボードから「外観」→「カスタマイズ」を選択します。

step2.オプション(その他)→会話ふきだし
続いて、「オプション(その他)」→「会話ふきだし」を選択します。


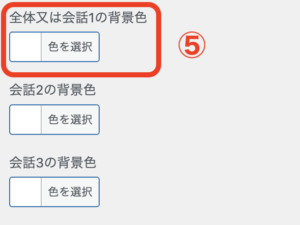
step3.会話1〜8の背景色を設定
会話1〜8の背景色を選択できるので、個別に設定します。
※すべて同じ背景色でいい場合は、会話1のみ設定したら全体に反映します。

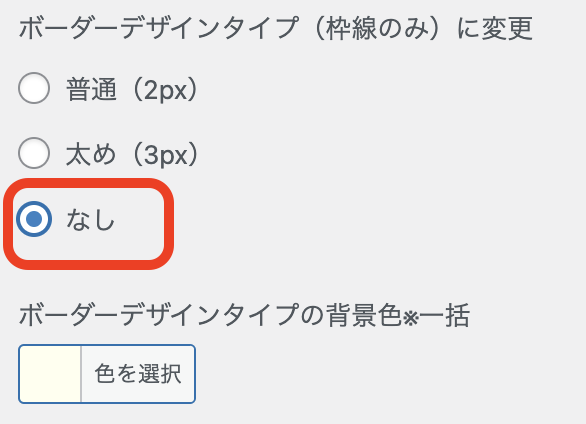
注意ポイント
「ボーダーデザインタイプ(枠線のみ)に変更」は「なし」にチェックすること
ボーダーデザインタイプ(枠線のみ)に変更を「普通」や「太め」にチェックすると、その下の「ボーダーデザインタイプの背景色」が優先的に適用されてしまいます。

このボーダーデザインタイプを選ぶのと選ばないのでは結果が異なってきます。
ボーダーデザインタイプ(枠線のみ)

個別に背景色を設定(枠線なし)

会話ごとに背景色を選びたいときは「ボーダーデザインタイプ(枠線のみ)に変更」は「なし」にしておきましょう。
カスタマイズ5:ふきだしに枠線を付ける
先ほど説明した「ふきだしに背景色を付ける」で一部触れたので続きから説明します。
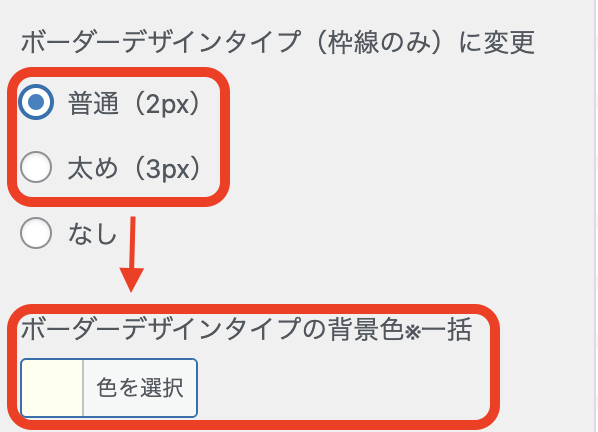
「ボーダーデザインタイプ(枠線のみ)に変更」を「普通」か「太い」にチェックします。


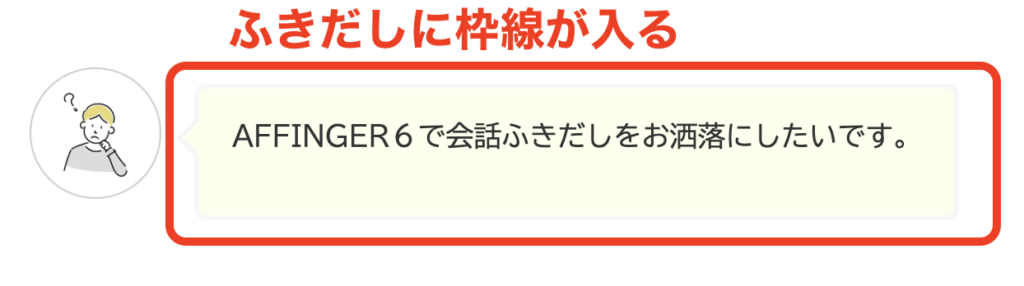
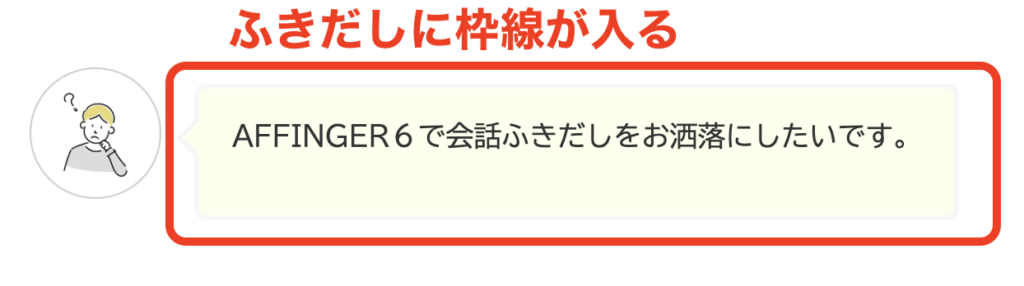
このようにふきだしに枠線を入れることも可能です。
注意ポイント
枠線を入れた場合は「ボーダーデザインタイプの背景色」で背景色を設定する。
ふきだしに枠線を入れた場合は、個別の背景色より「ボーダーデザインタイプの背景色」の設定が優先されますので、こちらで設定が必要です。
まとめ
今回はAFFINGER6を使って「会話ふきだし」の設定とカスタマイズする方法を解説しました。
AFFINGER6を使用したらかんたんに「会話ふきだし」を作ることができ、さらに「お洒落にカスタマイズ」もできてしまいます。
何気に使用する頻度が高い会話ふきだしなので、カスタマイズを行なって周りと差をつけてみてくださいね。
わたし的に、絶対にやってよかったカスタマイズの一つなのでおすすめですよ。

このAFFINGERについての特徴やメリットについてはこちらの記事で紹介しています。
こちらもCHECK
-

-
2年間使用して分かったAFFINGERの特徴やメリットを解説(デメリットも)
続きを見る
また、AFFINGER以外のおすすめWordPressのテーマについてはこちらの記事で紹介しています。
こちらもCHECK
-

-
(初心者向き)WordPressブログの人気テーマ5選
続きを見る
これからもAFFINGERでおすすめのカスタマイズ方法があれば、出し惜しみせず記事にしていきますね。
それでは今回は以上です。




